設計菜單不找設計師,讓Indesign幫你完成 Part 2

文、Andy老師
大家好,這篇繼續示範用Indesign來製作菜單,以下是完成圖。

上一篇我們已經規劃出要製作的版面參考線,現在我們就可以來置入圖片,首先我們先使用矩形框架工具,如下圖所示。

然後在左頁對著參考線拉出一個圖片矩形框架,如下圖所示。

再來從 檔案/置入 ,此時會跳出開啟檔案的視窗,選到我們要置入的圖片,圖片便會置入我們畫好的矩形框架內,但圖片會因為圖片本身尺寸大小不同,置入框架會顯示原始尺寸大小。導致有時圖片在框架內過大,此時可以在圖片框架位置按右鍵,會彈出 符合/等比例 填滿框架,此時圖片就會自動縮放符合框架大小,如下圖所示。




再來在上方面板靠右處,有一個圖片框架邊線與填色,記得都改為無。這樣圖片邊緣才不會有框線,如下圖所示。

依此方法,即可置入其他圖片於版面上,另外如需自行移動或縮放框架內的圖片,可使用選取工具,點選圖片,會出現一個圓圈在框架中間,同時會出現咖啡色的圖片框線,此時按著圓圈可移動圖片,拖拉咖啡色線可改變圖片大小,如下圖所示。

接者用矩形工具繪製色塊,用矩形工具沿著參考線繪製矩形,並於 視窗/顏色/顏色,打開顏色面板,即可改變矩形顏色,如下圖所示。

並於上方面板將矩形邊框,改為無描邊,如下圖所示。

如此重複此畫矩形的步驟,即可完成版面色塊的繪製,如下圖所示。

再來使用垂直文字工具,如下圖所示。

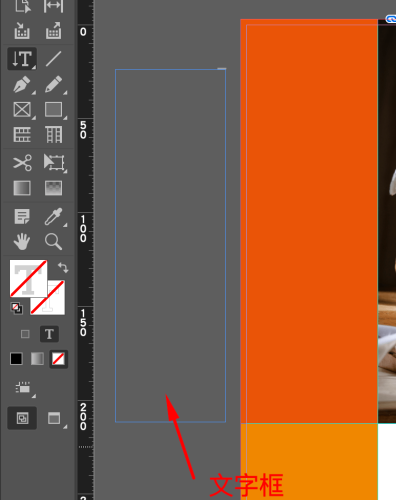
接著使用文字工具拖出一個文字框,如下圖所示。

並打上文字,並於 物件/符合/使文字符合框架,如下圖所示。

並用文字工具框選文字,並使用上方文字選單,來調整文字大小,間距,字體,顏色等,如下圖所示。

如此就完成版面圖片與色塊,標題,等排版,如下圖所示。

下一篇就來設定菜單文字與價錢,將使用段落樣式來製作,下篇見,謝謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube